今天在搭建网站时访问https网站时里面包含了jquery.js引入,在使用$时出现$ is not defined,如下图:

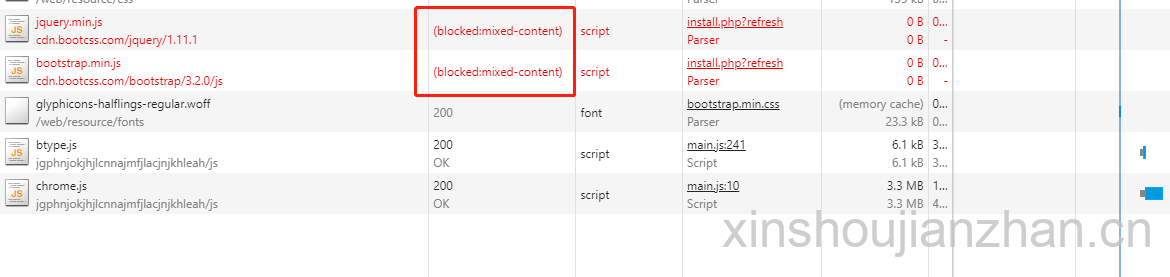
通过f12排查到发现引入jquery时出现一个(blocked:mixed-content)状态的错误,于是在网上找了一下含义:

Mixed Content: The page was loaded over HTTPS,blocked the content must be served over HTTPS.,。。
是浏览器不允许在https页面里嵌入http的请求,现在高版本的浏览器为了用户体验,都不会弹窗报错,只会在控制台上打印一条错误信息。
解决方法
1、最简单的解决办法当然就是不要使用http请求,把网站上的http请求都迁移到https。
2、在网页head中加入如下代码:
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
意思是自动将http的不安全请求升级为https。
3、取消https,直接用http。